Une brève histoire de l’UX
L’expérience utilisateur s’est fait connaître à l’ère des machines, lorsque des personnes comme Henry Ford et Frederick Winslow Taylor, consultant proto, ont cherché des moyens de rendre les travailleurs des usines d’assemblage plus efficaces et productifs. En rendant les machines d’assemblage automatique plus faciles à utiliser, l’efficacité accrue des travailleurs de l’assemblage de Ford les a rendus plus productifs.
Taylor a commencé comme ingénieur mécanique, est devenu ingénieur-conseil, et a développé ce que l’on a finalement appelé la gestion scientifique. Il a pu augmenter l’efficacité en analysant les conditions existantes, en testant de nouvelles théories et en mettant en œuvre celles qui semblaient prometteuses. Les idées de Taylor ont d’abord été mises en œuvre dans une usine de Bethlehem Steel.
Le terme expérience utilisateur a commencé à gagner en popularité dans les années 1930, mais faisait toujours principalement référence aux machines d’usine et à leurs opérateurs. Dans les années 1990, Don Norman, alors qu’il travaillait chez Apple Computer, a introduit le terme dans une utilisation plus large, et a contribué à mettre l’accent sur les produits de consommation, en particulier les appareils électroniques (bien que vous puissiez également améliorer l’expérience utilisateur des produits non numériques). Le concept qu’il a promu était non seulement de se concentrer sur les boutons, les menus et les icônes d’un appareil, mais aussi de considérer que de nombreuses influences font partie de l’expérience utilisateur. Certains de ces éléments comprennent la difficulté de charger un ordinateur dans une voiture (les ordinateurs dans les années 1990 étaient assez volumineux), et les émotions suscitées par les publicités d’une entreprise. L’influence de Norman est largement ressentie ; il est l’auteur de nombreux livres (dont le classique The Design of Everyday Things), le cofondateur de The Norman Nielson Group, un important cabinet de recherche, de conseil et de formation en UX, et directeur du Design Lab de l’Université de Californie à San Diego depuis 2014.
L’impact majeur de l’UX s’est produit à l’ère du numérique. Certaines personnes interagissent plus avec leur smartphone qu’avec d’autres personnes. Certains vivent une grande partie de leur vie en ligne, du paiement des factures aux achats en passant par le fait de se tenir informés des actualités. L’expérience que nous avons en tant qu’utilisateurs est le résultat de décisions prises par des chercheurs, des designers, des spécialistes du marketing et de nombreuses autres personnes, et affecte la façon dont nous interagissons avec le monde et ressentons ces interactions.
Qu’est-ce que la conception UX ?
La conception UX (UXD) est un processus qui vise à améliorer la satisfaction d’un utilisateur en améliorant la facilité d’utilisation d’un produit ou d’un système. L’UXD est née du domaine de l’interaction homme-ordinateur (HCI), mais a élargi sa portée en travaillant à améliorer la perception par l’utilisateur des aspects du produit ou du système qui ne sont pas pris en compte dans la HCI.
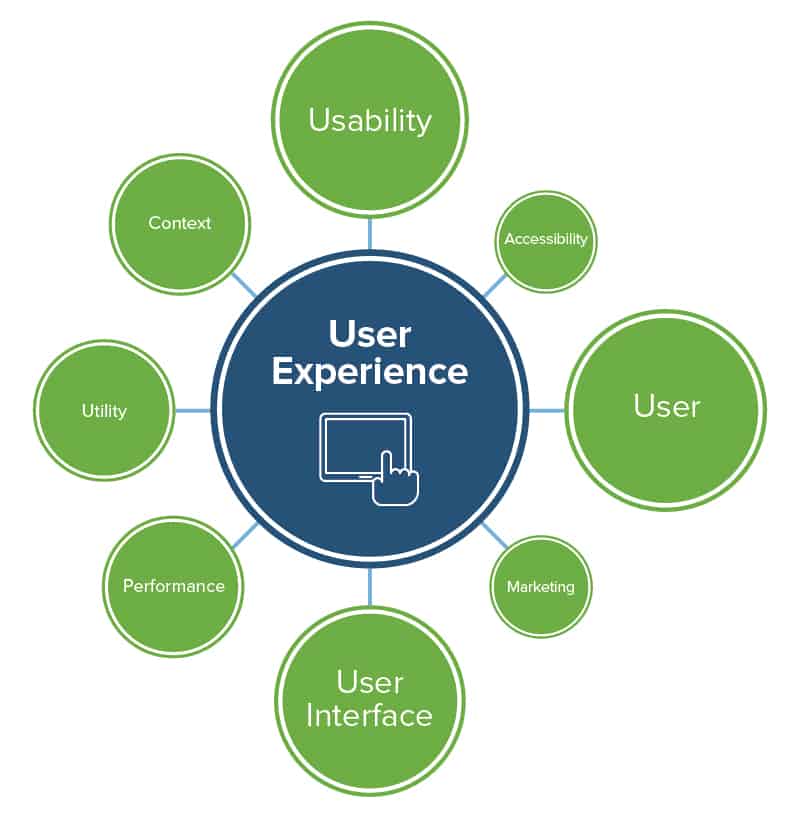
L’expérience utilisateur, l’interface utilisateur (UI) et la convivialité sont souvent confondues. Bien qu’il y ait chevauchement, ce sont des concepts uniques.
- Expérience utilisateur : les perceptions et les émotions ressenties lorsque quelqu’un interagit avec un produit ou un système. L’expérience utilisateur sera influencée (positivement ou négativement) par l’utilisateur et par le contexte d’utilisation, deux des trois influences clés sur l’UX. Voici quelques exemples :
- Si quelqu’un qui ouvre une application pour la première fois n’a pas pris son café ou vient d’obtenir une augmentation, il peut transférer une partie de cette émotion sur son expérience avec l’application.
- Si l’utilisateur est à l’extérieur et ne peut pas bien voir son écran au soleil, il peut ne pas aimer l’application autant qu’il l’aurait fait autrement. Une expérience antérieure avec des applications similaires, la culture et le contexte de l’utilisateur, et de nombreux autres facteurs externes peuvent influencer l’expérience.
- Interface utilisateur : cette discipline examine les éléments à l’écran (icônes, menus, zones de saisie de texte, images, intitulés, etc.), la façon dont ces éléments sont disposés à l’écran, et la réponse du système lorsque l’utilisateur interagit avec eux. Les fonctionnalités matérielles (par exemple les contrôles de volume) font également partie de l’interface utilisateur. L’interface est la troisième influence majeure sur l’expérience utilisateur.
- Convivialité : une caractéristique de la conception de l’interface utilisateur. Si un produit ou un système semble intuitif, il a une bonne convivialité.
- Les éléments clés de la convivialité d’un produit comprennent :
- la vitesse à laquelle il peut être appris,
- une fois qu’il est appris, la rapidité avec laquelle les utilisateurs peuvent maintenant accomplir leurs tâches,
- la reconnaissance, par exemple si les utilisateurs doivent comprendre ou se rappeler ce qu’une icône signifie (mauvais), ou s’ils peuvent l’identifier en fonction de la conception (bon).
- Un système peut être considéré comme utilisable par une personne et non utilisable par une autre, en fonction de nombreux facteurs non liés à l’appareil ou au système comme mentionné ci-dessus. Cela nous ramène à l’UX.
Parce que des facteurs externes influencent l’expérience d’un utilisateur, les concepteurs d’UX sont parfois considérés comme des concepteurs d’interface utilisateur. Les concepteurs d’UX ne peuvent pas contrôler toutes les influences sur une expérience, mais en prenant en compte des facteurs externes lors de la prise de décisions en matière de conception, ils peuvent créer la meilleure expérience possible pour le plus grand nombre d’utilisateurs.
Dans un article de 2009, Understanding, Scoping and Defining User eXperience: A Survey Approach, les auteurs disent :
Il y a plusieurs raisons pour lesquelles il est difficile d’obtenir une définition universelle de l’expérience utilisateur. Tout d’abord, l’UX est associée à un large éventail de concepts flous et dynamiques, y compris des variables émotionnelles, affectives, expérientielles, hédoniques et esthétiques. L’inclusion et l’exclusion de variables particulières semblent arbitraires, en fonction du contexte et de l’intérêt de l’auteur. Deuxièmement, l’unité d’analyse de l’UX est trop malléable, allant d’un aspect unique de l’interaction d’un utilisateur final individuel avec une application autonome à tous les aspects des interactions de plusieurs utilisateurs finaux avec l’entreprise et à sa fusion de services issus de plusieurs disciplines. Troisièmement, le contexte de la recherche en UX est fragmenté et rendu complexe par divers modèles théoriques avec différentes cibles tels que le pragmatisme, l’émotion, l’affect, l’expérience, la valeur, le plaisir, la beauté, la qualité hédoniste, etc.
Ainsi, gardez à l’esprit que l’UXD est en partie de l’art et en partie de la science, et que les opinions sur ce qu’est une bonne expérience utilisateur, une bonne interface utilisateur et une bonne convivialité diffèrent.
Qu’est-ce que les tests d’expérience utilisateur ?
Les tests d’expérience utilisateur (également appelés tests de convivialité) sont un moyen d’intégrer la voix de l’utilisateur dans les décisions de conception. Vous pouvez obtenir deux types de données de test : quantitatives et qualitatives. Par exemple, le premier indique combien de fois les utilisateurs ont appuyé sur une icône ; le second vous permet d’apprendre pourquoi.
Menés dans un environnement de laboratoire, les tests de convivialité consistent à mettre un prototype d’un produit entre les mains d’un utilisateur potentiel et à le faire interagir de façon contrôlée, tandis que ses commentaires et réactions sont enregistrés pour une analyse ultérieure. Les observateurs peuvent également regarder en temps réel. Pour préparer un test, un chercheur UX travaille avec les équipes produit pour créer un filtre de recrutement (pour s’assurer que les participants sont représentatifs des groupes démographiques ciblés par le produit) et une liste de tâches (pour concentrer les participants sur les domaines qui nécessitent une attention). Vous pouvez modérer les tests (une autre personne est dans la salle avec le participant pour le guider) ou réaliser une version non modérée (les instructions sont sur un script que l’utilisateur suit). Les résultats sont analysés pour déterminer les tendances et les améliorations potentielles du produit, et rapportés à l’équipe produit. Les tests de convivialité sont bons pour recueillir des données qualitatives.
Tom Pease, spécialiste de l’UX avec plus de 30 ans d’expérience, et chercheur en UX à temps plein depuis 1998, explique : « Les tests de convivialité aident les équipes à comprendre comment les gens considèrent une conception et interagissent avec elle, et comment ils se sentent pendant cette expérience ». Les tests prennent du temps et augmentent les coûts. « La valeur des tests de convivialité réside en ce qu’ils vous aident à éviter les erreurs coûteuses », ajoute Pease. En d’autres termes, vous êtes moins susceptible de lancer une fonctionnalité que les clients n’utilisent jamais (ou même détestent).
Quelques autres méthodes pour obtenir la voix de l’utilisateur :
- Tests A/B : indiquez aléatoirement aux utilisateurs l’une des deux options (un exemple simple : certains verront un bouton indiquant « Acheter » et d’autres « Acquérir »). Les tests A/B recueillent des données quantitatives.
- Enquêtes en ligne : vous pouvez poser beaucoup de questions à beaucoup de personnes. Vous pouvez également poser des questions démographiques dès le départ pour vous assurer que les réponses proviennent des groupes cibles.
- Enquêtes en personne : elles sont similaires aux enquêtes en ligne, mais le participant interagit avec un modérateur qui peut poser des questions de suivi et clarifier toute confusion que le participant pourrait avoir. Vous obtiendrez moins de réponses, mais plus nuancées.
- Guerilla Testing : allez dans un endroit où il y a beaucoup de monde (un cinéma, un parc par une journée ensoleillée) et demandez à des gens au hasard de donner leur avis.
Qu’est-ce qu’un architecte UX ?
Un architecte UX, également connu sous le nom d’architecte de l’information (IA), est chargé de faciliter la recherche des informations contenues sur un site Web ou dans une application et d’améliorer la convivialité.
Dr Jamshid Beheshti, professeur d’études de l’information à l’Université McGill à Montréal, explique : « L’architecture de l’information (IA) concerne l’organisation ; comment pouvons-nous organiser au mieux les informations afin d’obtenir des moyens efficaces et performants pour y accéder ? ».
Lorsque les utilisateurs naviguent sur un site Web, le travail d’une IA les aide à savoir où ils se trouvent (grâce aux barres de navigation et au fil d’Ariane), ce qu’ils ont trouvé (via des intitulés clairs) et ce qui se trouve à proximité (via des liens et des relations de contenu). Les architectes de l’information s’assurent que le contenu approprié est affiché au bon moment, que la navigation et la mise en page soutiennent les priorités des utilisateurs et de l’entreprise, et que les relations de contenu aident les utilisateurs à trouver ce qu’ils veulent.
L’IA comporte deux principaux domaines d’intérêt :
- Grande IA : se concentre sur la convivialité d’une application ou d’un site Web, et chevauche considérablement la conception UX.
- Petite IA : se concentre sur l’organisation et l’intitulé des informations.
Les architectes de l’information doivent prendre en compte la façon dont les gens recherchent des informations et les types d’informations qu’ils recherchent :
- Ils peuvent chercher, parcourir ou poser des questions (par exemple via un forum de chat).
- Ils peuvent être à la recherche d’une réponse spécifique (quelle est la population du Japon ?), de réponses plus générales (quels sont les meilleurs endroits à visiter au Japon ?), ou ils peuvent effectuer des recherches approfondies (l’histoire du Japon).
Il existe deux façons d’aborder la création d’une taxinomie d’informations :
- Descendante : commencez par une compréhension large des stratégies de l’entreprise et des besoins des utilisateurs, puis utilisez ces connaissances pour définir la structure de haut niveau d’un site et les relations entre le contenu.
- Ascendante : commencez par comprendre les relations détaillées entre le contenu, puis déterminez la structure qui soutiendra ces relations.
En pratique, les architectes de l’information utiliseront une approche hybride.
L’utilisation du terme architecture de l’information a diminué depuis le milieu des années 2000, tandis que la conception UX a augmenté, ce qui a conduit à la conclusion qu’il s’agit d’une spécialité en état de déclin.
Dr Beheshti explique : « Un architecte de l’information peut organiser le contenu du site Web ainsi que l’espace d’information, où le contenu doit se trouver. Les spécialistes de l’UX, d’autre part, se concentrent sur le côté interface et navigation de la conception, c’est-à-dire la façon dont les interfaces peuvent être conçues de manière à être intuitives, tout en augmentant l’efficacité et les performances de la navigation et de la recherche d’informations. Sans l’architecte de l’information, le contenu peut être dispersé entre des milliers de pages Web, sans aucune organisation significative ou logique. »
Autres rôles UX
Il y a un certain chevauchement entre les positions ci-dessous ; selon l’endroit où quelqu’un travaille, sa description de poste peut être considérablement différente de celle d’une autre personne qui a le même titre dans une autre entreprise. Dans d’autres organisations, une personne peut jouer différents rôles à différents moments.
Concepteur UX : ce titre peut englober de nombreux autres rôles mentionnés ci-dessous, ainsi que celui d’architecte de l’information. Vous trouverez probablement plus d’offres d’emplois pour les concepteurs UX que pour d’autres postes.
Concepteur d’interface : ces personnes sont responsables de l’apparence d’un produit, d’un site Web ou d’une application et du ressenti lors de son utilisation. Leurs tâches peuvent inclure le choix de polices, la création d’icônes, la conception de schémas de couleurs et la mise en page des éléments à l’écran. Ils peuvent également être appelés designers visuels.
Concepteur d’interactions : la conception d’interaction (IxD) garantit que l’utilisateur a des interactions positives avec un système, et obtient les résultats qu’il attend au fur et à mesure qu’il interagit avec celui-ci.
Chercheur UX : les chercheurs sont responsables des examens d’experts, des tests de convivialité, des enquêtes et d’autres moyens de recueillir des commentaires sur un produit ou une interface, puis de fournir des suggestions d’améliorations.
Stratège de contenu : les stratèges de contenu conçoivent et mettent en œuvre une stratégie de contenu qui répond aux besoins de l’entreprise et de l’utilisateur final.
Meilleures pratiques en matière d’UX
Lors de la conception d’une expérience utilisateur, garder ces concepts à l’esprit aidera à accroître l’implication des utilisateurs et à leur donner un sentiment de contrôle.
Concentrez-vous sur vos utilisateurs : les besoins des utilisateurs doivent être votre première préoccupation. Par exemple, si vous envisagez d’ajouter une fonctionnalité qui facilitera la réalisation d’une tâche mais qui est difficile à coder, vous devez l’ajouter. La conception centrée sur l’utilisateur est un terme courant pour désigner cette idée.
Restez simple : il y a quelques aspects à prendre en compte. Tout d’abord, gardez votre design épuré et propre. Deuxièmement, les utilisateurs doivent être en mesure de reconnaître ce qu’ils veulent faire et de ne pas avoir à se rappeler comment le faire. S’il existe déjà une icône (par exemple l’enveloppe pour l’e-mail), utilisez-la plutôt qu’en créer une unique.
Utilisez une mise en page standardisée : si vous travaillez sur un site Web, une application ou un appareil, des icônes et des menus répétés doivent apparaître au même endroit sur chaque page.
Facilitez l’accès aux éléments : lors de la conception, tenez compte des besoins des personnes ayant des handicaps visuels, auditifs, moteurs ou autres. Non seulement la mise en place d’aménagements augmentera votre base d’utilisateurs potentiels, mais d’autres utilisateurs peuvent trouver ces fonctionnalités utiles. Le contrôle vocal a été créé pour aider les personnes qui ne pouvaient pas utiliser de clavier, et maintenant nous utilisons tous des assistants comme Siri et Alexa pour ajouter un rendez-vous à nos calendriers ou mettre du savon sur la liste de courses.
Concevez en gardant le contexte à l’esprit : dans les articles explicatifs, intégrez des liens vers vos sources en contexte, plutôt qu’avoir un ensemble de sources à la fin de l’article.
Ne soyez pas ennuyeux : les utilisateurs ne devraient pas être irrités lorsqu’ils utilisent votre produit. Évitez les messages contextuels multiples, les tutoriels de démarrage qui ne peuvent pas être ignorés, ou un X excessivement petit pour fermer une annonce.
Prévention des erreurs : ne mettez pas les utilisateurs dans une situation qui causera des problèmes. Par exemple, si un champ d’une application exige qu’il saisisse des chiffres, affichez le clavier numérique au lieu du clavier standard.
Récupération en cas d’erreur : si les utilisateurs se mettent dans une situation d’erreur, aidez-les à en sortir. S’ils remplissent un formulaire et manquent un champ, dites-leur ce qui ne va pas et ce qu’ils doivent changer. Par exemple, Votre numéro de téléphone est manquant, veuillez l’ajouter est préférable à « Des informations sont manquantes ». Il est également bon de mettre en évidence les champs qui nécessitent une attention particulière, et cela doit être fait avant que l’utilisateur n’ait besoin d’envoyer le formulaire plutôt qu’après.
Notification de statut : si quelque chose se passe (ou ne se passe pas), assurez-vous qu’il y a un indicateur. Rien n’est plus frustrant que se demander si un site Web traite les informations qui viennent d’être soumises ou si l’écran s’est figé.
Format pour plusieurs appareils : regarder un site Web conçu pour un écran d’ordinateur de bureau sur un téléphone peut être incroyablement frustrant. Il suffit d’ajouter quelques lignes de code HTML pour éviter ce scénario. C’est ce qu’on appelle la conception réactive. Le type d’appareil est reconnu par le serveur et les informations sont affichées dans le format approprié.
Fournissez de l’aide : quelle que soit la manière dont vous concevez votre application ou organisez un site Web, quelqu’un quelque part aura probablement besoin d’aide (à l’exception des interfaces les plus simples). Les recherches sur les utilisateurs et les tests de convivialité peuvent indiquer des domaines où les gens peuvent rencontrer des difficultés – si vous ne pouvez pas résoudre ces problèmes, c’est là que vous devriez concentrer l’aide que vous fournissez.
Dans un article de 2008, What is User Engagement? A Conceptual Framework for Defining User Engagement with Technology, les auteurs Heather L. O’Brien et Elaine G. Toms ont conclu que « l’engagement est une catégorie d’expérience utilisateur caractérisée par des attributs de défi, d’affect positif, de durabilité, d’attrait esthétique et sensoriel, d’attention, de commentaires, de variété/nouveauté, d’interactivité et de contrôle perçu des utilisateurs ». Ils poursuivent : « Nos recherches suggèrent qu’une fois engagés, l’attention et l’intérêt des utilisateurs doivent être maintenus. Il faut faire en sorte que les utilisateurs se sentent partie intégrante de l’interaction en prenant conscience de ce que fait le système (commentaires) et en se sentant connectés à la technologie (interactivité) ou à d’autres personnes (conscience sociale), et en contrôlant ce qui se passe. »
Quand il est important de se soucier de l’expérience utilisateur
Il est judicieux de garder l’expérience utilisateur à l’esprit tout le temps, mais il y a des situations où c’est essentiel. Par exemple :
- Systèmes complexes : plus quelque chose est complexe, plus il faut passer du temps à s’assurer qu’il est facile à utiliser. Les systèmes complexes ont tendance à être développés comme de nombreux projets plus petits. Le fait d’assurer une bonne conception, une standardisation visuelle et des interactions, une navigation facile et une aide suffisante simplifiera leur utilisation.
- Démarrages : votre premier coup de batte doit être un home run en expérience utilisateur. Il y a de fortes chances qu’il existe une application ou un site Web similaire au vôtre, donc si votre produit est difficile à utiliser ou déroutant, les utilisateurs peuvent facilement se tourner vers vos concurrents et le feront probablement.
- Quand le budget est une préoccupation : faites-le bien la première fois, afin d’éviter d’avoir à le retravailler.
- Lorsque vous avez un délai étendu : comme pour les systèmes complexes, les projets avec de longs délais impliquent plusieurs équipes et contributeurs. Créez vos normes et appliquez-les.
Pourquoi tout le monde devrait se soucier de l’expérience utilisateur
Bien qu’il incombe à l’équipe UX de se concentrer sur l’expérience utilisateur, l’interface utilisateur et la convivialité, chaque service doit le garder à l’esprit. Voici quelques exemples :
- Service à la clientèle : les représentants de première ligne peuvent être une source clé de données qualitatives et quantitatives sur les difficultés des utilisateurs. Vous devez analyser ces données et les intégrer dans les futures décisions de conception.
- Chaîne logistique : les informations sur le retour des produits et les ventes sont une autre façon de faire savoir à l’équipe UX ce qui se vend et ce qui ne se vend pas.
- Marketing : un produit facile se vend facilement. La recherche marketing peut aider à orienter les décisions quant aux fonctionnalités qui marchent et aux besoins qui ne sont pas satisfaits. Un bon marketing peut également affecter l’expérience utilisateur. Si les consommateurs ont une opinion positive des publicités, celle-ci sera transférée vers le produit et la marque.
La meilleure raison est la plus simple : les clients satisfaits génèrent plus de ventes et de reprise des affaires. L’attention portée à l’UX peut contribuer à la rentabilité.
Défis et critiques de l’UX
Bien que l’UX présente de nombreux avantages, il existe certains aspects qui la rendent difficile à adopter. Voici quelques obstacles à prendre en compte :
Elle n’est pas unique : le travail des professionnels de l’expérience utilisateur exige beaucoup d’adaptation. Bien que les concepts restent les mêmes, vous devez adapter leur application à chaque projet. Il en est de même pour les développeurs, le commerce de détail et d’autres groupes.
Il est difficile de mesurer les résultats : l’impact de la conception de l’expérience utilisateur ne peut pas être suivi à l’aide de métriques d’utilisation. Vous pouvez faire des hypothèses et en déduire l’impact en fonction des changements dans les habitudes d’utilisation, des statistiques sur les appels du service client, ou en effectuant des recherches sur les utilisateurs (tests, enquêtes, etc.), mais ce ne sont pas des faits tangibles.
Elle représente un coût : investir dans l’expérience utilisateur augmente les coûts de conception et de test de l’interface d’un produit. Si elle est bien faite, cependant, la dépense est un réel investissement dans votre produit : une interface bien conçue aidera à acquérir et à fidéliser les utilisateurs.
Elle est distincte du reste du processus de développement : parce que le personnel dédié à l’expérience utilisateur ne travaille pas toujours étroitement avec les développeurs, le marketing et d’autres membres de l’organisation, certaines personnes ont fait valoir qu’elle ne s’intègre pas bien aux processus opérationnels. Mais comme l’expérience utilisateur est très importante pour de nombreux produits modernes, il est essentiel de faire un effort pour lier les processus d’expérience utilisateur à d’autres services.
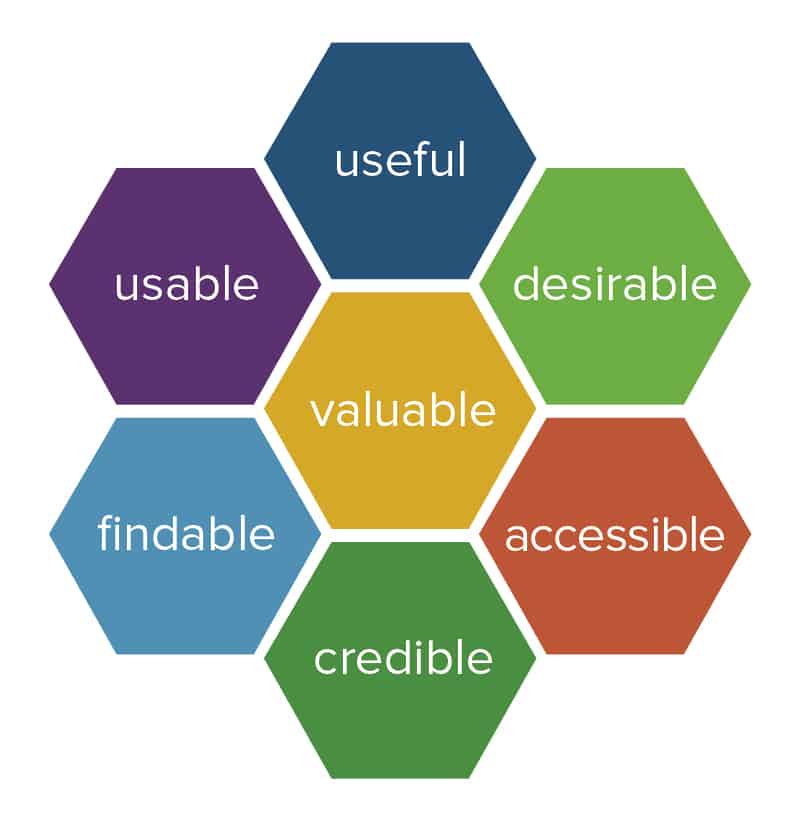
Comment une interface utilisateur influence l’expérience d’un utilisateur
Peter Morville, auteur et praticien reconnu dans le domaine de l’expérience utilisateur, a créé un diagramme pour illustrer ce dont une interface utilisateur a besoin afin de juger qu’un système, un site Web ou une application a de la valeur.
- Utile : il répond à un besoin de ses utilisateurs
- Convivial : il est facile à utiliser et à parcourir
- Désirable : son apparence est soignée et agréable à utiliser
- Trouvable : il est facile pour les utilisateurs de trouver ce qu’ils veulent
- Accessible : il répond aux besoins des personnes handicapées
- Crédible : il est fiable et digne de confiance
Outils et techniques d’UX
Il existe de nombreux outils et techniques que les professionnels de l’UX utilisent pour faire leur travail. Certains essentiels sont décrits ci-dessous.
Maquettes : cartes de tous les écrans d’un site Web, d’une application, d’un appareil ou d’un système. Chaque écran est connecté à d’autres dans l’ordre que l’utilisateur prendrait. Les maquettes permettent aux développeurs et aux concepteurs de suivre chaque parcours qu’un utilisateur peut suivre et d’inclure tous les messages affichés. Il s’agit généralement de fichiers à faible résolution.
Prototypes : modèles utilisés pour tester un concept. Les prototypes peuvent prendre de nombreuses formes, d’une pile de dessins sur papier, aux versions interactives créées par des outils tels que Axure ou Sketch, en passant par des versions presque finales avec lesquelles les participants peuvent interagir lors des tests de convivialité.
Flux d’utilisateurs : les storyboards qui parcourent l’expérience étape par étape par laquelle un utilisateur passera lorsqu’il accomplira une tâche.
Cartes de parcours : les storyboards qui prennent en compte l’état émotionnel, l’emplacement, les facteurs extérieurs, etc. d’un utilisateur. Ils sont créés du point de vue de l’utilisateur. Les cartes de parcours peuvent illustrer les domaines où les besoins des utilisateurs et les exigences de l’entreprise sont satisfaits ou deviennent déconnectés. Les cartes de parcours peuvent également indiquer des changements au fil du temps, comme la fluctuation de l’opinion d’un utilisateur ou de l’utilisation d’une application ou d’un site Web.
Profils types : profils d’utilisateurs fictifs qui représentent un archétype pour un groupe démographique. Les designers et les chercheurs utilisent des profils types pour être attentifs aux futurs utilisateurs ciblés.
Tri par carte : technique qui peut indiquer comment les gens catégorisent les éléments. Par exemple, imaginez que vous démarrez un site Web de commerce spécialisé dans les boissons pour adultes. Vous disposez d’une liste de catégories de produits (bière, vin, spiritueux, digestifs, verres à shot, décanteurs, verres à vin, verres à bière, tire-bouchons, décapsuleurs, t-shirts avec logos de produit, etc.). Vous les notez sur une carte, puis demandez à un certain nombre de personnes de trier les éléments selon des catégories logiques pour elles. Une personne peut vouloir tous les articles liés à la bière dans un groupe, ceux liés au vin dans un autre et ceux liés aux spiritueux dans un troisième. Une autre personne peut placer toutes les verreries dans une catégorie, tous les accessoires dans une autre, les boissons dans une troisième, et les vêtements dans une autre. Selon les résultats des participants, vous devrez peut-être leur demander de refaire certains groupes (par exemple s’il y a plus de dix éléments, ou moins de deux éléments dans un groupe). Les tris par carte ouverts permettent aux participants de créer leurs propres noms de catégorie, tandis que les tris par carte fermés fournissent les noms de catégories. Bien que vous obtiendriez probablement quelques schémas différents, vous vous retrouveriez avec de nouvelles idées sur la façon d’organiser le site.
Comment l’attention portée aux détails peut influencer l’expérience d’un utilisateur
Maintenant que vous connaissez l’importance de l’UX, examinons-la en pratique. Imaginez ce scénario : un groupe d’amis vous parle d’une nouvelle application de messagerie géniale. Vous la téléchargez et avez hâte de l’essayer.
Voici le processus étape par étape que vous devez suivre pour commencer à envoyer des messages avec vos amis :
- Vous devrez d’abord créer un compte, de sorte que sur le premier écran, vous saisissez votre numéro de mobile comme nom d’utilisateur et un mot de passe facile à mémoriser. Puis appuyez sur Suivant.
- Vous voyez un message indiquant que le nom d’utilisateur n’est pas autorisé et un point d’interrogation, sur lequel vous appuyez.
- On vous dit que le nom d’utilisateur ne peut pas être un numéro de téléphone ou une adresse e-mail sans autre explication. Vous êtes agacé que l’on ne vous l’ait pas dit plus tôt, et appuyez sur Retour.
- Vous saisissez votre surnom d’enfance et vous voyez que le champ du mot de passe est vide, de sorte que vous entrez à nouveau le mot de passe que vous avez choisi, et appuyez sur Suivant.
- Vous recevez un autre message indiquant que le mot de passe n’est pas autorisé.
- Encore une fois, vous appuyez sur le point d’interrogation et voyez que le mot de passe doit comporter au moins 10 caractères, alors vous appuyez sur Retour et vous vous demandez pourquoi les paramètres du mot de passe ne sont pas répertoriés sur l’écran initial, car il y a beaucoup de place. Vous saisissez à nouveau votre nom d’utilisateur et votre mot de passe avec quelques chiffres ajoutés à la fin, puis appuyez sur Suivant.
- Encore une fois, vous voyez un message indiquant que le mot de passe n’est pas autorisé. Vous appuyez sur le point d’interrogation et voyez un message indiquant que le mot de passe doit comporter au moins une lettre majuscule.
- Vous appuyez sur Retour, saisissez à nouveau votre nom d’utilisateur et votre mot de passe avec la première lettre en majuscule. Vous appuyez sur Suivant, en vous demandant ce que vous avez fait de mal cette fois-ci.
- Enfin, vous voyez une page d’accueil, et vous êtes maintenant arrivé au point où vous pouvez ajouter votre numéro de téléphone (n’oubliez pas, celui qui ne pourrait pas être votre nom d’utilisateur) afin de commencer à trouver vos amis et à interagir avec eux.
Bien que cette expérience utilisateur prenne moins d’une minute, vous passeriez probablement de l’enthousiasme au dédain concernant le produit. Une courte expérience négative peut avoir des répercussions sur l’expérience d’un produit par un utilisateur pendant une longue période (voire pour toujours). Les détails comptent également : ce n’est pas tout le monde qui se souciera que les messages d’erreur soient mal capitalisés et ponctués, mais ce sera le cas de certaines personnes, et pour elles, ce sera une autre expérience négative. D’autre part, si vous aviez vu les exigences en matière de nom d’utilisateur et de mot de passe à l’avance, vous auriez pu passer rapidement à travers les invites et vous seriez probablement encore plus enthousiaste à l’idée d’utiliser l’application.
Gérez la conception de l’expérience utilisateur de votre produit avec Smartsheet
Donnez à vos employés les moyens de se dépasser grâce à une plateforme flexible conçue pour répondre aux besoins de votre équipe, et capable de s'adapter quand ces besoins changent. La plateforme Smartsheet facilite la planification, la capture, la gestion et la création de rapports sur le travail depuis n'importe où, ce qui permet à votre équipe d'être plus efficace et d'accomplir plus. Créez des rapports sur les métriques clés et obtenez de la visibilité en temps réel quant au travail grâce aux rapports de synthèse, aux tableaux de bord et aux flux de travail automatisés conçus afin d'aider votre équipe à rester connectée et informée. Quand les équipes bénéficient de clarté quant au travail en cours, elles peuvent accomplir bien plus dans le même temps. Essayez Smartsheet gratuitement, dès aujourd'hui.