Qu’est-ce que la refonte de site Web ?
La refonte de site Web, ou remaniement de site Web, est le processus qui consiste à recréer un site à partir de zéro ou à utiliser des modèles pour l’améliorer. Un site Web remanié doit être plus attrayant pour les utilisateurs, avec des informations, une navigation et un graphisme améliorés et mis à jour.
Quatre raisons de remanier votre site Web
Le site Web de votre entreprise, qu’il s’agisse d’une vitrine de commerce électronique ou d’un site d’information, est souvent l’endroit où les acheteurs, les clients et les leaders d’opinion rencontrent votre organisation pour la première fois. Une refonte peut être nécessaire pour rester concurrentiel et atteindre les objectifs de l’entreprise.
Mary Weisnewski, directrice de Kite Brand Studio, un studio de stratégie et de conception à service complet basé à Seattle et Washington, cite quatre facteurs d’une décision de refonte de site Web :
- Changement de stratégie commerciale. « Si votre stratégie commerciale change et que les services ou les produits changent, les publics peuvent être différents. Par conséquent, le positionnement et les messages doivent être mis à jour et imprégner l’ensemble du site Web pour atteindre les utilisateurs », explique Weisnewski. Évaluez vos canaux et plans marketing en ligne actuels, leur profil de bénéfices et la façon dont vous pouvez les améliorer dans le cadre de la mise à niveau de votre site Web.
- Mauvais alignement de la marque. Utilisez les informations sur la persuasion des clients pour faire évoluer votre marque et mieux positionner votre entreprise en tant que leader du marché du secteur. « Le site Web est un point de contact clé et un outil qui communique cognitivement et émotionnellement pour présenter l’organisation, consolider et renforcer les relations existantes, et en créer de nouvelles. La meilleure expérience en ligne s’aligne sur tous les autres points de contact, des expériences en personne aux communications imprimées. L’architecture de marque est un moyen systématique de présenter des produits et services au monde extérieur et de répondre aux besoins de différents publics afin de renforcer la connexion et l’engagement des utilisateurs. »
- Défauts de conception. « Un site doit être à jour, moderne et à la hauteur des critères actuels en matière de conception visuelle et d’expérience utilisateur. Lorsque la conception est dépassée et simpliste, les utilisateurs supposent que vos offres sont au même niveau », observe Weisnewski. « Adoptez les bonnes pratiques de SEO et intégrez les nouvelles technologies, de la vente en ligne aux outils de marketing et de SGC. »
- Expérience utilisateur (User Experience, ou UX) insatisfaisante. « En fin de compte, l’histoire et l’expérience doivent donner à l’utilisateur une expérience significative – une expérience qui déclenchera l’action souhaitée et laissera une impression – et, par conséquent, avoir un impact sur les résultats », explique Weisnewski. « L’expérience utilisateur est une grande priorité pour les moteurs de recherche, les taux de conversion et le maintien d’un utilisateur sur le site. Un site Web doit être simple, facile à utiliser, attrayant et informatif – ce qui découle de la conception. »
« De la conception à la convivialité en passant par la fonctionnalité, le site doit offrir une expérience harmonieuse », souligne Weisnewski. « Il doit être adapté aux mobiles avec une conception réactive, prêt à satisfaire l’indexation orientée mobile de Google. »
Jason Penrod, directeur de la création et de l’expérience utilisateur de Five, un cabinet de conseil en stratégie et conception basé à Seattle, affirme que le mobile est l’impulsion de la plupart des projets de refonte de site Web qu’il voit naître en ce moment. « Il y a tout juste cinq ans, la conception était orientée vers le navigateur Web. Aujourd’hui, le mobile est à l’origine de beaucoup de travaux de refonte pour nous et tous les autres membres de l’entreprise. Tout le monde a essayé d’automatiser le soutien d’un site Web en mobile réactif, mais la vérité est que vous devez concevoir avec ce but à l’esprit. »
Penrod explique : « Prenez les organisations bancaires comme exemple : il est essentiel que les utilisateurs aient la même expérience sur un téléphone, une tablette et un ordinateur portable. Le même besoin d’une transition harmonieuse d’un appareil à l’autre est vrai pour de nombreux types de sites différents. »
Si vous vous demandez s’il est temps de rafraîchir la conception Web pour votre organisation, répondez au quiz suivant :
Même une seule réponse négative peut signifier qu’il est temps de remanier votre site Web, même si votre site est relativement récent.
À quelle fréquence devriez-vous remanier un site Web ?
En général, vous devez rafraîchir un site Web tous les deux à trois ans, mais la fréquence de la refonte dépend de votre entreprise et de votre environnement concurrentiel. Si votre site Web ne parvient pas à fournir le trafic ou la conversion dont vous avez besoin, il est temps d’envisager d’apporter des modifications.
Selon Penrod de Five, une fois que vous avez pris la décision de la refonte, les gens ont tendance à vouloir faire tous les changements à la fois. Cependant, il a constaté qu’il est souvent logique de déployer de nouveaux éléments, de tester et de voir ce qui fonctionne, et d’adopter une approche évolutive plutôt que révolutionnaire.
« Les grandes entreprises comme Amazon ont des équipes de professionnels du Web pour tenir les propriétés à jour », note Penrod de Five. « Elles mettent à jour fréquemment, mais ne modifient pas l’endroit où se trouvent les boutons et n’apportent pas de changements radicaux sur le plan de la fonctionnalité, car elles ne veulent pas perdre des utilisateurs fidèles avec des changements notables. Au lieu de cela, elles font des modifications plus subtiles au fil du temps, en les testant au fur et à mesure. »
Penrod ajoute : « Pour les entreprises de taille moyenne, il est difficile de rattraper les grandes. Elles peuvent passer à une refonte complète mais, stratégiquement, cela pourrait être une erreur qui aliène les utilisateurs. »
La durée de création et de publication d’un site Web entièrement remanié varie et dépend de la taille, de la complexité et de la précision du processus du site. En moyenne, il faut cinq semaines à une entreprise ou à un groupe de conception chevronné pour terminer la refonte complète d’un site Web de 15 pages. Le budget, la taille du comité d’examen, le processus d’approbation et le travail de base ont tous une incidence sur la longueur du projet. Plus le site est complexe, plus la refonte prendra du temps.
Les coûts de la refonte de site Web
Les coûts de refonte de site Web dépendent de la portée du projet et si vous faites le travail en interne ou si vous embauchez un prestataire. Les prix des prestataires peuvent s’élever à 300 $ (soit 275 € environ) pour un petit site et jusqu’à 15 000 $ (soit 13 800 € environ) et plus pour un site Web complexe ou de commerce électronique.
Comme tout autre service, les coûts de conception et de développement back-end (technique et fonctionnel) varient en fonction de la réputation, de la taille, des domaines de spécialisation et de l’expérience de l’entreprise. Que la refonte soit gérée à 100 % en interne ou avec l’aide de prestataires pour tout ou partie du projet, commencez par allouer un budget réaliste au projet.
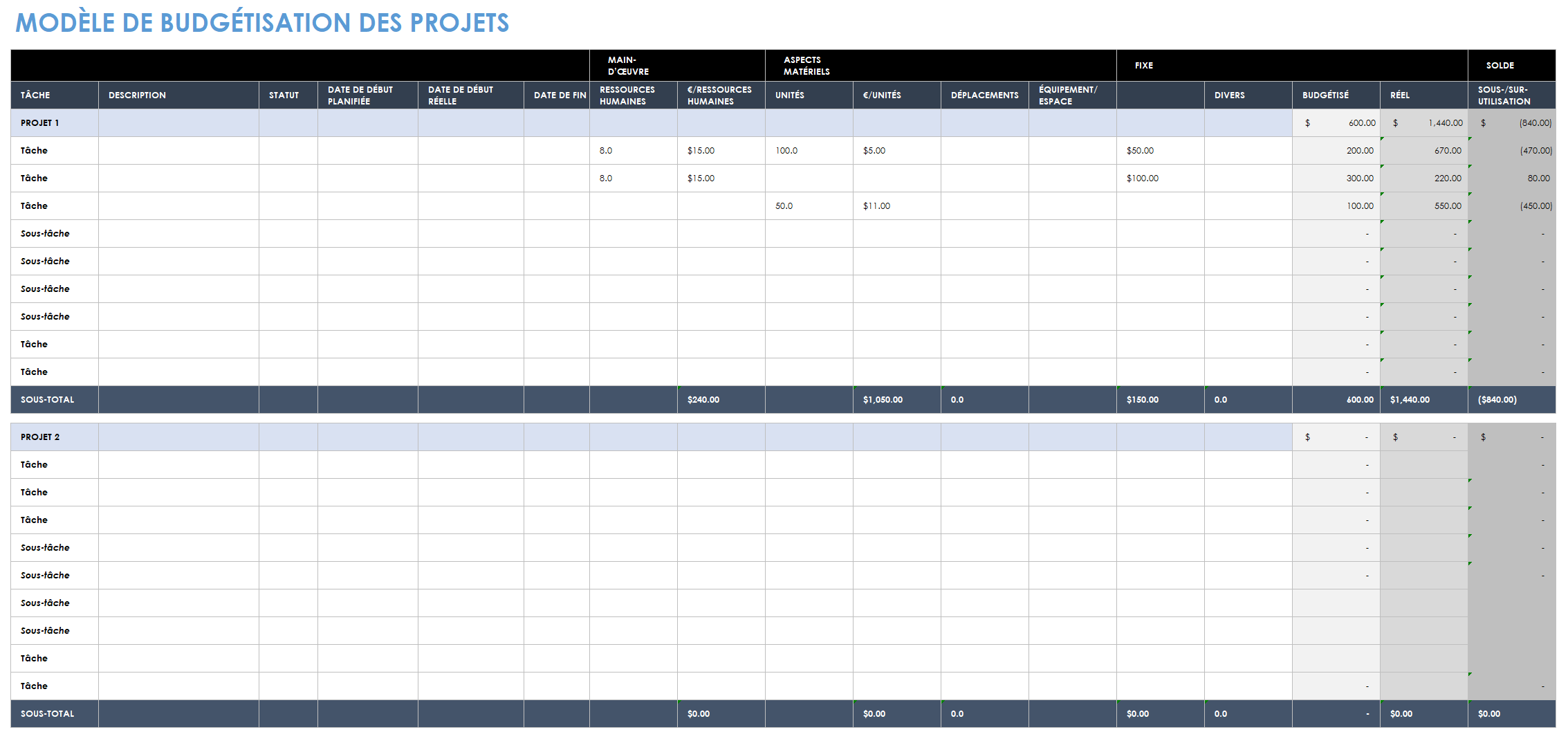
Modèle de budget de projet
Simplifiez la gestion des budgets de refonte de site Web à l’aide de ce modèle Excel. Affichez et suivez les détails et partagez le budget avec les membres de l’équipe et les parties prenantes afin d’accroître la visibilité du statut. Calculez les totaux et les écarts pour chaque élément de ligne afin de surveiller que les dépenses du projet sont sur la bonne voie, et configurez des notifications pour recevoir des alertes lorsque les dépenses et le budget sortent des clous.
Télécharger le modèle de budget de projet
Travailler avec des prestataires de refonte de site Web
La plupart des organisations n’ont pas l’expertise, le temps ou le personnel à consacrer à une refonte de site. Travailler avec une équipe externe est souvent la bonne solution, mais tenez compte des avantages et des inconvénients avant de commencer une recherche de prestataires.
Les avantages :
- L’expérience et l’aptitude. Un prestataire spécialisé dans la refonte de sites Web disposera des connaissances, du personnel dédié et d’un réseau fiable de sous-traitants experts pour mener à bien le projet.
- La création de consensus. Penrod de Five explique que, dans sa pratique, une perspective extérieure est essentielle non seulement pour la refonte du Web, mais aussi pour l’ensemble de l’entreprise. « Les différentes parties prenantes ne sont souvent pas d’accord concernant leur mission. Dans le cadre du processus de découverte, le travail du consultant est de réunir tout le monde (le PDG, les responsables des relations publiques, des ventes et du marketing) pour s’entendre sur une mission commune. Cela peut être un atout inestimable au-delà de son utilisation dans la refonte d’un site Web. »
- Le maintien à la pointe. L’expérience utilisateur est un domaine en constante évolution. Les professionnels doivent rester au courant des avancées pour rester compétitifs et, de ce fait, ils peuvent apporter cette expertise à votre refonte.
- Un processus éprouvé. Les entreprises de conception Web utilisent un processus éprouvé pour rationaliser et discipliner toutes les parties mobiles et les parties prenantes. Si elles n’ont pas de système en place, ne les prenez pas en considération dans votre processus de sélection.
Les inconvénients :
- Les coûts. Un manque de transparence sur les coûts finaux, c’est la chute de nombreuses relations avec des prestataires. Faites preuve de clarté sur les dépenses finales.
- Le fluage de la portée. Problématique pour les prestataires comme pour les clients, le fluage de la portée se produit lorsque l’étendue du projet, des livrables ou des fonctionnalités s’étend au-delà du plan initial, ce qui entraîne un allongement des échéances et une augmentation des dépenses.
- Les attentes non exprimées. Signez un contrat écrit pour des prestataires tiers qui indique clairement les exigences et les attentes, et confirmez qu’il existe une procédure claire pour les ordres de changement et les coûts associés.
L’exécution de votre vérification préalable, qui comprend la réalisation d’une recherche contextuelle et l’envoi d’une demande de proposition (DP), permet de résoudre les problèmes. Si vous débutez avec le processus d’appel d’offres, apprenez-en plus en lisant l’article « Write a Winning Request for Proposal and Conquer the Process in Your Company ».
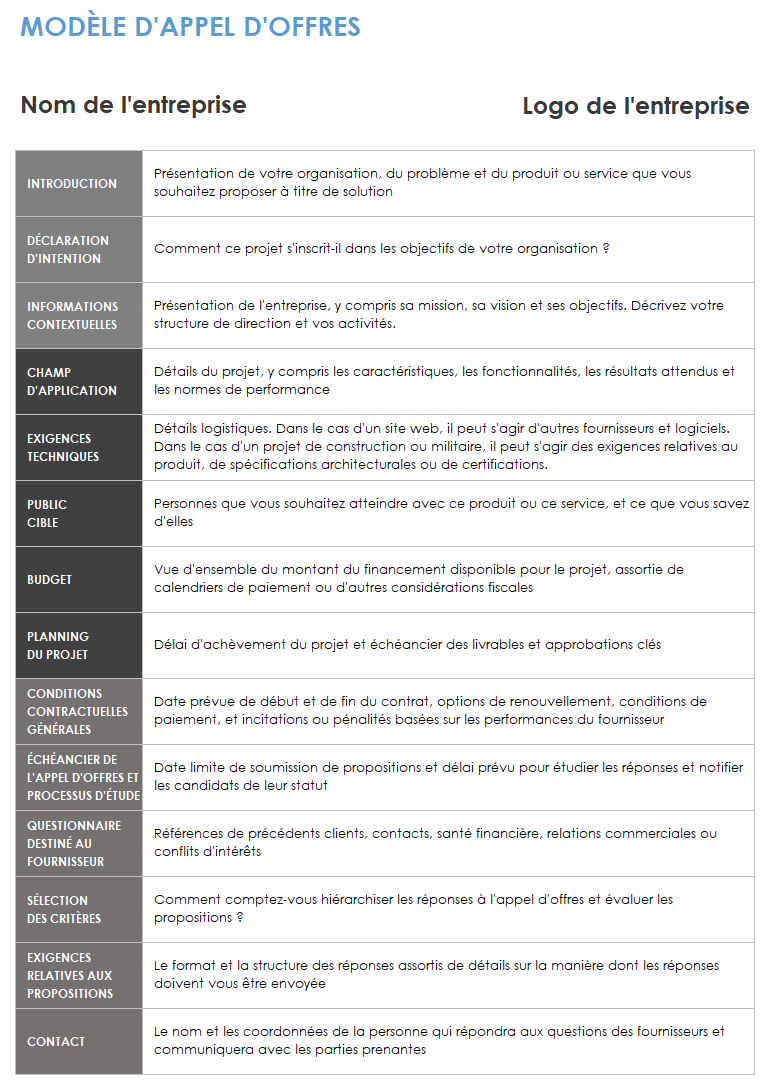
Modèle d’appel d’offres
Utilisez ce modèle de demande de proposition personnalisable comme un outil pour solliciter des offres et fournir une explication claire de vos besoins. Ce modèle de demande de proposition comprend la possibilité pour les prestataires potentiels de fournir des informations techniques, administratives et financières afin de sélectionner la meilleure agence pour votre entreprise.
Télécharger le modèle de demande de proposition
Comment définir des objectifs de refonte de site Web
« Il devrait y avoir un objectif pour une refonte de site Web qui se place au-dessus de tous les autres », souligne Penrod. « Il est préférable de trouver des solutions à cet effet dès le début. » Pour atteindre cet objectif unique, il faut commencer par des recherches solides qui guident la décision.
Voici quelques stratégies et outils pour définir des objectifs de refonte de site Web primaires et secondaires :
- L’audit concurrentiel. La recherche et l’analyse de ce que font les autres dans votre domaine vous aideront à égaler ou à dépasser la concurrence. Découvrez une multitude d’informations, d’outils et de modèles d’analyse concurrentielle en lisant l’article « Modèles gratuits d’analyse concurrentielle : en savoir plus sur les clients et les concurrents pour développer votre entreprise ».
- L’audit de référencement du site Web actuel. Un audit de référencement du site Web analyse chaque aspect de la visibilité de la recherche de votre site. Un audit approfondi explique pourquoi la génération de trafic est faible ou pourquoi les ventes et les conversions ne sont pas proches des objectifs ou ne connaissent pas d’amélioration.
- Utilisez les objectifs SMART. Une approche SMART (Specific, Measurable, Attainable, Relevant et Timely, ou Spécifique, Mesurable, Atteignable, Réaliste et défini dans le Temps) pour définir des objectifs de site Web vise l’atteinte des résultats commerciaux et pas seulement la création d’un produit final esthétiquement agréable. Pour commencer, consultez « Le guide essentiel à la rédaction des objectifs SMART ».
- Comprenez votre/vos public(s) cible(s) et personas. Dresser le portrait de votre public cible aidera grandement à garantir une esthétique adaptée et à comprendre ses préférences. Pour les sites de commerce électronique, vous pouvez apprendre des informations précieuses sur la gamme de prix que les clients peuvent se permettre et les options de paiement préférées afin que vous puissiez ajuster vos offres en conséquence. Si vous débutez avec le profil client et les personas, consultez l’article « Étapes faciles pour créer un buyer persona à l’aide de modèles gratuits de profil client ».
- Concevez pour votre/vos public(s) cible(s). Utilisez la connaissance de vos publics cibles pour façonner les éléments de conception comme la couleur, les styles et les images. L’identification de leurs besoins influencera également la façon dont vous communiquez, le contenu que vous fournissez, les thèmes de contenu et l’heure de la journée à laquelle vous publiez.
La définition d’objectifs est une compétence que les équipes peuvent appliquer à la refonte de site Web et à d’autres aspects de l’entreprise afin de préparer le terrain pour le succès. Tirez parti d’informations et de modèles grâce aux « Modèles gratuits de définition et de suivi d’objectifs ».
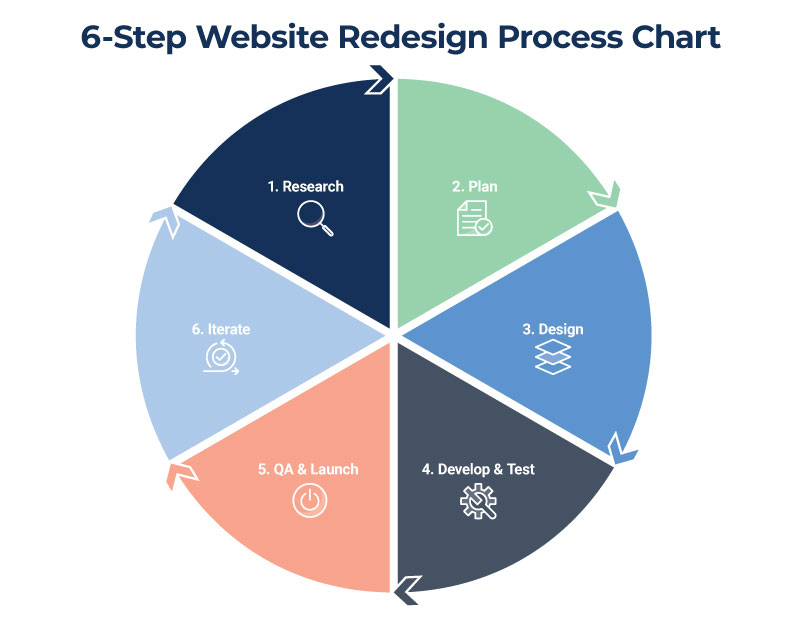
Le plan de refonte de site Web en 6 étapes
Bien qu’il existe des différences dans la façon dont les professionnels de la conception définissent le processus de refonte Web, la plupart comprennent la recherche, la planification, la conception, le développement et l’assurance qualité. La clé pour atteindre des objectifs à long terme est d’adopter une approche itérative qui favorise l’amélioration continue.
« Un processus rationalisé est essentiel pour rester en phase avec les objectifs, les jalons et les livrables ciblés », explique Weisnewski de Kite Brand Studio. « De plus, il est essentiel de faire avancer le client dans le processus. Les projets de sites Web sont non seulement coûteux, mais aussi chronophages pour les clients qui ont déjà des responsabilités à temps plein. »
Voici un aperçu du processus de refonte de site Web itératif en 6 étapes, suivi d’une checklist détaillée :
- Recherche : « Assurez-vous de recueillir des informations dès le départ auprès de tous les acteurs clés – ceux qui savent ce que le site doit faire, et les décideurs impliqués à chaque jalon », souligne Weisnewski. « Si vous ne le faites pas, il peut y avoir des surprises qui retarderont le projet. »
Assurez-vous de créer un site en fonction d’informations pratiques sur vos concurrents, vos cibles et vos clients, et votre site Web actuel. Vous pouvez utiliser l’outil d’analyse de page gratuit de Google pour créer une carte thermique, qui est un système à code couleur qui représente différentes valeurs pour afficher le comportement utilisateur sur la page Web. Une fois que vous avez recueilli les informations, rédigez un brief et créez une feuille de route. Si vous utilisez un prestataire externe, recherchez des candidats potentiels et envoyez des demandes de proposition.
« Je pense que la phase de découverte est l’aspect le plus important de la refonte de site Web. Elle prépare le terrain pour chaque élément de conception », explique Penrod. - Planification : créez une stratégie, listez les objectifs, passez en revue les directives de marque, réfléchissez à votre contenu, et définissez un budget, un processus d’approbation et un calendrier réaliste. Pour obtenir de l’aide sur cette tâche, lisez « Logiciel de création de chronologie en ligne ».
- Conception : « Merci, Apple », dit Penrod. « L’accent mis par Apple sur l’esthétique a imprégné toute la culture utilisateur. Il ne s’agit même pas d’informations, mais de visuels. Lorsqu’un site a l’air vieux, les utilisateurs le boudent. »
Les planches d’ambiance ou d’inspiration qui montrent les couleurs, la typographie et les styles graphiques ou photo aident les parties prenantes à comprendre la direction visuelle prévue pour le site. Elles peuvent utiliser la planche pour approuver ou suggérer des changements avant le début du processus de conception finale.
Au cours de la phase de conception, vous définirez également le plan du site Web. Cela comprend le développement du plan du site, des maquettes fonctionnelles, des mises en page et des technologies/plateformes que vous utiliserez pour la refonte du site Web. - Développement et test : une fois que vous avez une conception qui fonctionne, il est temps de la tester. Envoyez le site à un groupe sélectionné d’utilisateurs comprenant des parties prenantes. Examinez comment les gens perçoivent et utilisent votre site/logiciel, et évaluez l’expérience des visiteurs sur le site Web et si elle diffère de l’intention du développeur. Pour explorer davantage ce sujet et comprendre les outils de données, la recherche et la collecte de données et le test A/B – en comparant deux versions d’une page Web pour s’assurer de performances supérieures – consultez les informations et les outils de l’article « All About User Experience ».
- QA et lancement : au cours de cette phase, recherchez les erreurs, les bugs, les problèmes, les liens brisés et les points de friction sur le site. L’objectif d’une refonte de site Web est de créer un site rapide, propre et amélioré qui fonctionne comme prévu. Testez le nouveau site Web sur tous les navigateurs et le plus grand nombre possible d’appareils mobiles afin de vous assurer que le site fonctionne bien sur toutes les plateformes.
- Itération : une approche itérative est essentielle pour rester compétitif. Surveillez l’opinion et l’UX, et mettez le site à jour régulièrement. « L’itération prend du temps, et vous devez trouver un groupe d’utilisateurs fiable pour faire des retours, mais cela en vaut la peine pour la qualité obtenue », conseille Penrod.
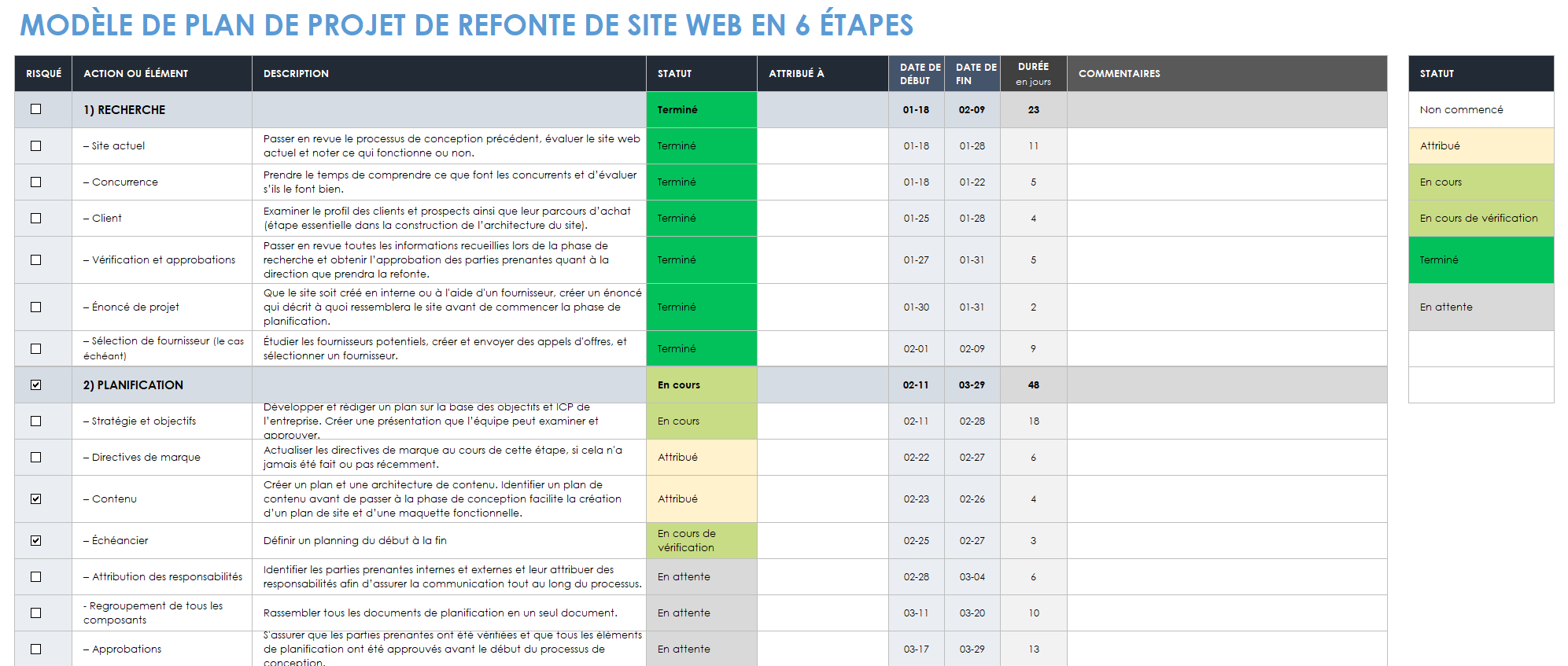
Modèle de plan de projet de refonte de site Web en 6 étapes
Planifiez, suivez et visualisez les tâches pour chaque phase de votre projet en fonction du processus de plan de projet de site Web en 6 étapes à l’aide de ce modèle avec un diagramme de Gantt et les interdépendances. Le modèle permet d’identifier facilement les retards du projet, leur impact et la voie vers une reprise rapide après des contretemps. Centralisez les maquettes fonctionnelles, les autres ressources et les communications dans un même endroit accessible à tous.
Télécharger le modèle de plan de projet de refonte de site Web en 6 étapes — Excel
Pourquoi suivre un processus de refonte de site Web ?
Un processus défini contrôle le projet dans son ensemble et dans ses détails afin de gagner du temps, de l’argent et de progresser plus efficacement vers un site Web bien conçu et utile.
Un processus de refonte discipliné présente les avantages suivants :
- Évite les retards : si votre site doit être lancé à une date précise, il est essentiel d’avoir un processus transparent avec des jalons et des dates définis.
- Planifie et contrôle les approbations : souvent, les gens approuvent une conception uniquement pour la modifier à plusieurs reprises. Accélérez le processus et maîtrisez les coûts en adoptant une discipline concernant les échéances, les personnes qui approuvent des éléments spécifiques et le moment où vous avez besoin d’approbations.
- Contrôle les coûts : évitez le fluage de la portée, la mauvaise gestion du temps et d’autres causes de dépassements de budget.
- Contrôle le contenu : le fait d’avoir un plan de contenu permet de rationaliser la quantité de contenu que vous devez créer et de faire en sorte que ce contenu soit adapté au public.
- Améliore les performances globales : des technologies et un développement Web adéquats devraient améliorer la fonctionnalité et réduire le temps de chargement du site Web.
- Améliore les ventes et la conversion : l’alignement des objectifs commerciaux avec la conception et la fonctionnalité devrait amener plus de clients ciblés sur votre site.
Apprenez-en plus sur les moyens de prendre en charge des projets créatifs complexes grâce aux « Essential Tools for Implementing and Managing the Creative Workflow Process ».
Les bonnes pratiques d’experts en refonte de sites Web
« Les sites Web ne sont pas une proposition unique et définitive », explique Penrod de Five. « La bonne pratique que je peux recommander est de maintenir une organisation pendant que le projet est en cours et de continuer à s’attacher à l’évaluation et à l’amélioration continues une fois le site lancé. »
Voici d’autres conseils de bonnes pratiques liées à la marque, à l’expérience utilisateur, à la conception visuelle, au contenu, au référencement et au marketing :
Marque : renforcez les liens
- Utilisez votre marque comme filtre : « Tout ce qu’une organisation fait doit tourner autour de la marque et être filtré par la question : "Cette action/communication tiendra-t-elle la promesse de notre marque ?" », recommande Weisnewski. « Chaque point de contact peut renforcer ou diluer la relation de marque. C’est pourquoi la création de la stratégie et de la conception d’un site Web doit se développer à partir du point de vue de l’utilisateur et tenir la promesse de la marque. »
UX/fonctionnalités : continuez à vérifier
- Moins c’est mieux sur mobile : « Sur mobile, la verbosité fait mal. Faites preuve de concision », conseille Penrod.
- Tirez parti de la recherche sur site : Penrod pense qu’un élément souvent négligé mais précieux est la fonctionnalité de recherche. « C’est une chose subtile, mais si la recherche fait partie de votre site, c’est une marque de professionnalisme qui envoie un message positif aux utilisateurs. »
- Parlez aux équipes d’assistance à la clientèle : pour comprendre ce qui ne va pas avec votre site et vous aider à bien le construire, Penrod recommande de parler directement aux représentants de première ligne, et non aux responsables. « Ils entendent ce que sont les problèmes réels des utilisateurs plusieurs fois par jour. Corriger ce qu’ils vous disent de corriger est une problématique répandue et un grand pas vers une refonte de site qui tue. »
- L’intégration tierce : vérifiez que votre intégration tierce fonctionne bien. L’intégration d’API permet le développement d’applications personnalisées qui se connectent directement à des logiciels tiers, afin que vous puissiez ajouter des fonctionnalités ou améliorer les processus opérationnels.
Conception et visuels : recherchez l’impact
- Cherchez le meilleur : il est important de chercher l’inspiration, que vous conceviez le site ou que vous employiez un prestataire. Regardez d’autres sites Web et conceptions à succès pour voir ce qui se fait actuellement. Cherchez ce qui est fort dans les fonctionnalités et éléments visuels, y compris les photos, les infographies et les vidéos, qui, lorsqu’ils sont faits correctement, sont tous parfaits pour le référencement. Lorsque vous envisagez la conception, utilisez des couleurs contrastées pour la lisibilité et l’impact sur le site.
- Vérification et test : voici une checklist pour vous aider sur le plan de la présentation visuelle de votre nouveau site Web :
Contenu : concision et vidéo
- Alliez conception et contenu : « Développer un contenu de haut niveau en tandem avec la conception permet d’obtenir un engagement plus fort, une voix authentique et un message cohérent », souligne Weisnewski. « Il est important de garder un contenu bref, en particulier pour les messages de haut niveau. Si un utilisateur ne peut pas comprendre ce qu’une organisation fait immédiatement après avoir atterri sur la page d’accueil, il est temps de reprendre le positionnement de zéro ! »
- Contenu sélectionné et classique : Penrod conseille : « À de nombreuses reprises, mes collègues et moi voyons une quantité choquante de contenu de site Web. À partir d’une analyse, vous pouvez vous débarrasser de ce qui est désuet ou ne fonctionne pas. Faites simple et utilisez les meilleures caractéristiques de contenu : cohérence, qualité, pertinence, expertise et concision. »
- Optez pour la vidéo : Penrod est enthousiasmé par la vidéo. « Bien qu’il puisse être approprié pour certaines organisations d’avoir des vidéos à haute valeur de production compte tenu de leur marque, les réseaux sociaux comme Instagram ont rendu la vidéo plus audacieuse opportune et souvent préférée, en fonction de vos produits, services et public. »
Le référencement : une cible en mouvement
- L’optimisation axée sur la recherche vocale : d’ici 2020, la moitié de toutes les recherches en ligne se feront par recherche vocale. Google et d’autres moteurs de recherche mettent désormais l’accent sur l’optimisation axée sur la recherche vocale pour classer.
- L’optimisation Google Lens : une autre cible d’optimisation est Google Lens, qui utilise la caméra d’un téléphone portable pour identifier les objets, puis fournir des informations sur ces objets. La recherche visuelle offre une excellente occasion d’améliorer le référencement de vos produits.
- L’optimisation par les données structurées : les données structurées sont un code que vous ajoutez à votre code HTML et qui aide les moteurs de recherche à retourner des résultats informatifs. Les données structurées améliorent les résultats des moteurs de recherche grâce à des extraits enrichis améliorés affichés sous le titre de la page.
- Ayez un plan de blog et de réseaux sociaux : grâce à un bon plan de contenu axé sur vos utilisateurs, vous pouvez rédiger rapidement du contenu beaucoup plus approprié et pertinent pour l’utilisateur qui soutient votre entreprise. Si vous avez besoin d’un modèle de planification, vous pouvez en trouver un qui vous convient en consultant l’article « The 61 Best Free Content Marketing Templates to Drive Performance ».
Marketing : tout est une question de données
- Évaluez vos logiciels et leur intégration : les logiciels s’améliorent continuellement, et de nombreuses solutions intégrées offrent le meilleur des options dans une plateforme unifiée. Mais la planification intégrée des ressources de l’entreprise (Entreprise Resource Planning, ou ERP), la gestion de la relation client (GRC), un système de gestion de contenu (SGC), le commerce électronique et des solutions de marketing sont toujours à l’horizon. En attendant, l’intégration reste nécessaire pour un flux d’informations fluide et le suivi des interactions avec les prospects et les clients.
- Pensez à l’avenir : Penrod suggère que, lors de la refonte d’un site, vous devriez garder un œil sur la promotion des initiatives commerciales à venir.
- L’inbound marketing continue de régner : en créant du contenu qui répond aux besoins et aux problèmes de vos clients prévus, vous atteindrez des prospects qualifiés tout en développant la crédibilité et la confiance pour votre entreprise.
- Suivez les indicateurs : connaître les performances de votre site a du sens. Utilisez régulièrement la checklist ci-dessous pour vous aider dans l’évaluation
Les derniers conseils de nos experts ? Restez organisé(e) et assurez-vous d’informer les membres de l’équipe sur ce qui se passe à chaque étape du processus de refonte du site Web.
Rationalisez votre processus de refonte de site Web grâce à la gestion du travail en temps réel dans Smartsheet
Les meilleures équipes de marketing savent combien il est important de disposer de campagnes gérées efficacement, d'opérations de création cohérentes, et d'une logistique fiable pour les événements. Smartsheet vous aide à réussir sur ces trois plans, afin que vous puissiez être plus efficace et accomplir plus. La plateforme Smartsheet facilite la planification, la capture, la gestion et la création de rapports sur le travail depuis n'importe où, ce qui permet à votre équipe d'être plus efficace et d'accomplir plus. Créez des rapports de synthèse sur les métriques clés et obtenez de la visibilité en temps réel quant au travail grâce aux rapports de synthèse, aux tableaux de bord et aux flux de travail automatisés conçus afin d'aider votre équipe à rester connectée et informée. Quand les équipes bénéficient de clarté quant au travail en cours, elles peuvent accomplir bien plus dans le même temps. Essayez Smartsheet gratuitement, dès aujourd'hui.